提升簡報能力
文字的處理

如何調教只有文字的簡報

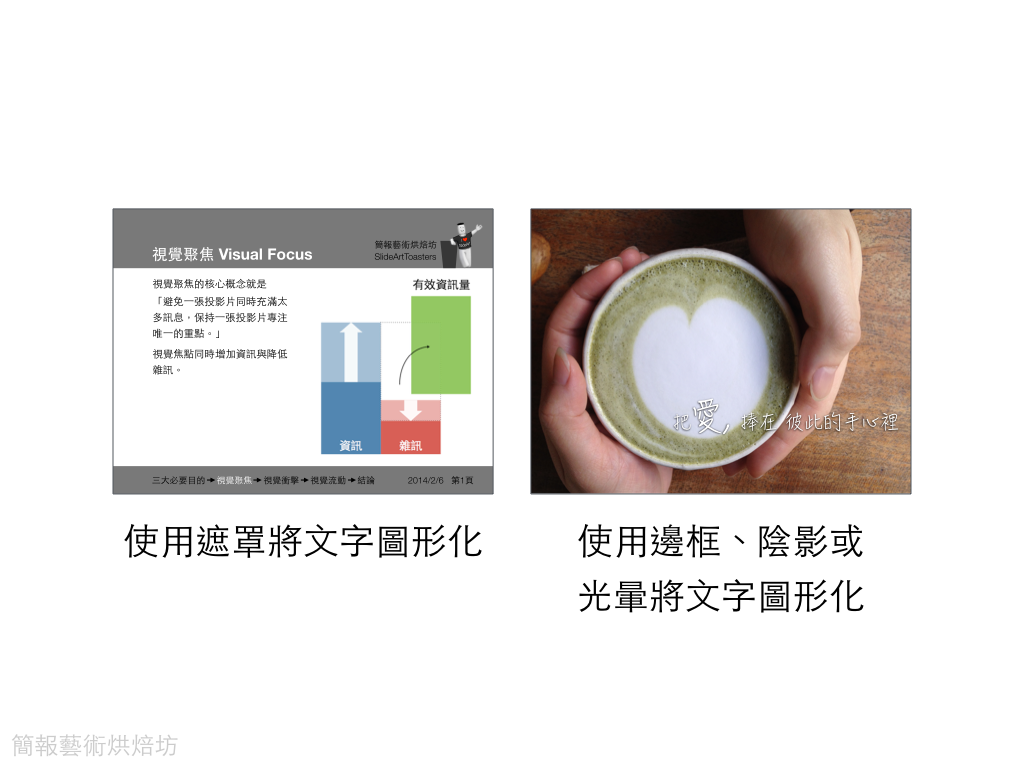
把文字當成圖像處理


如何避免自己做出條列式簡報

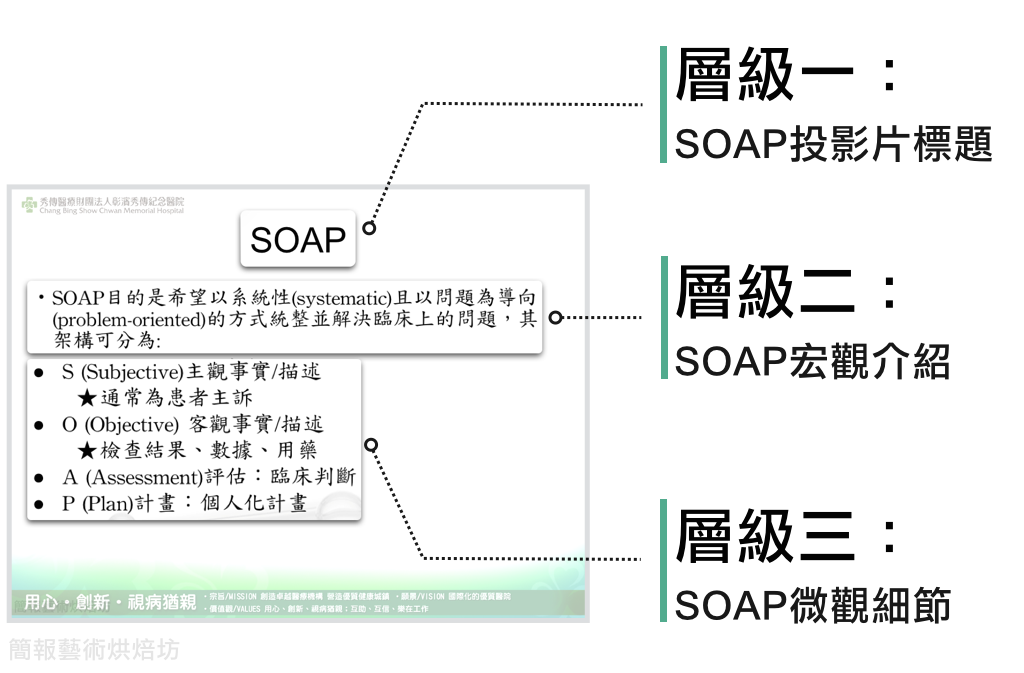
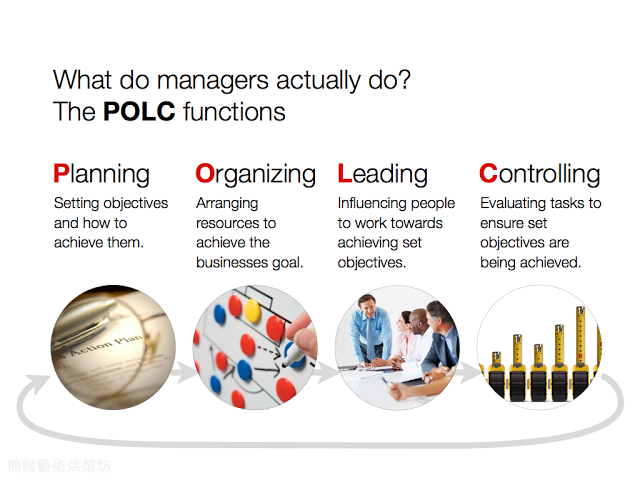
釐清內容的層級大小

呈現內容之間的互動關係

「簡約」從細節開始

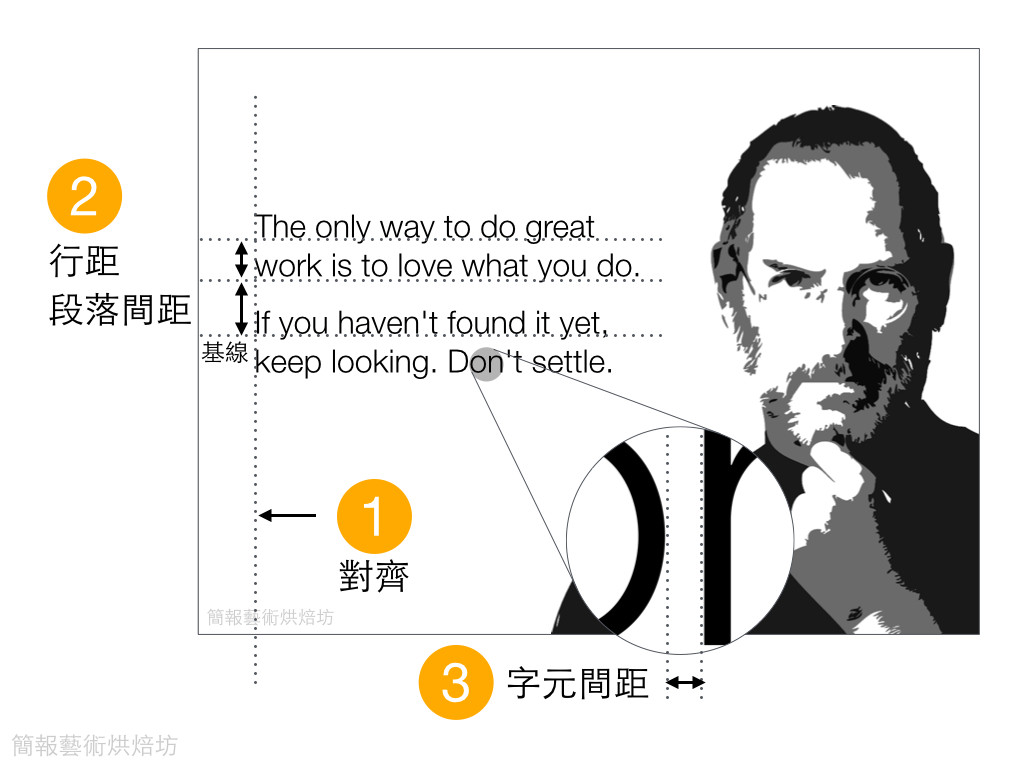
設計元素的對齊、襯線與非襯線字的選擇、行距與文字實體化

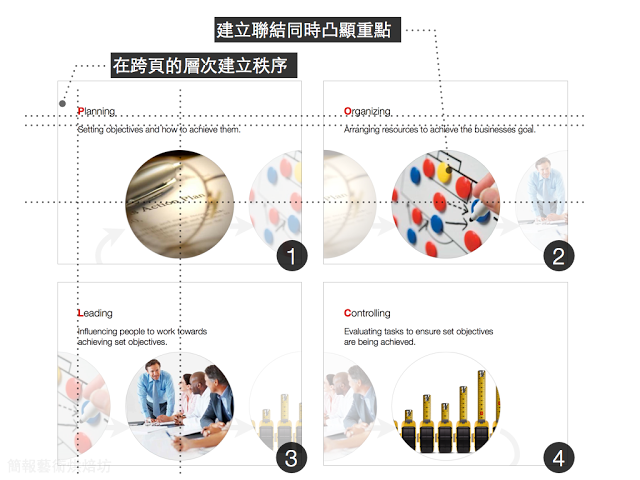
相同思維可讓頁與頁之間具統一秩序

簡報該使用什麼字體

裝飾性越高的字體越像圖片、會傳達更多的訊息,若使用不當會降低視覺聚焦、增加雜訊。

當字體可以協助傳遞情感訊息時,使用「適當的高裝飾性字體」會優於低裝飾性字體。

談簡報的文字排版(上)

談簡報的文字排版(下)

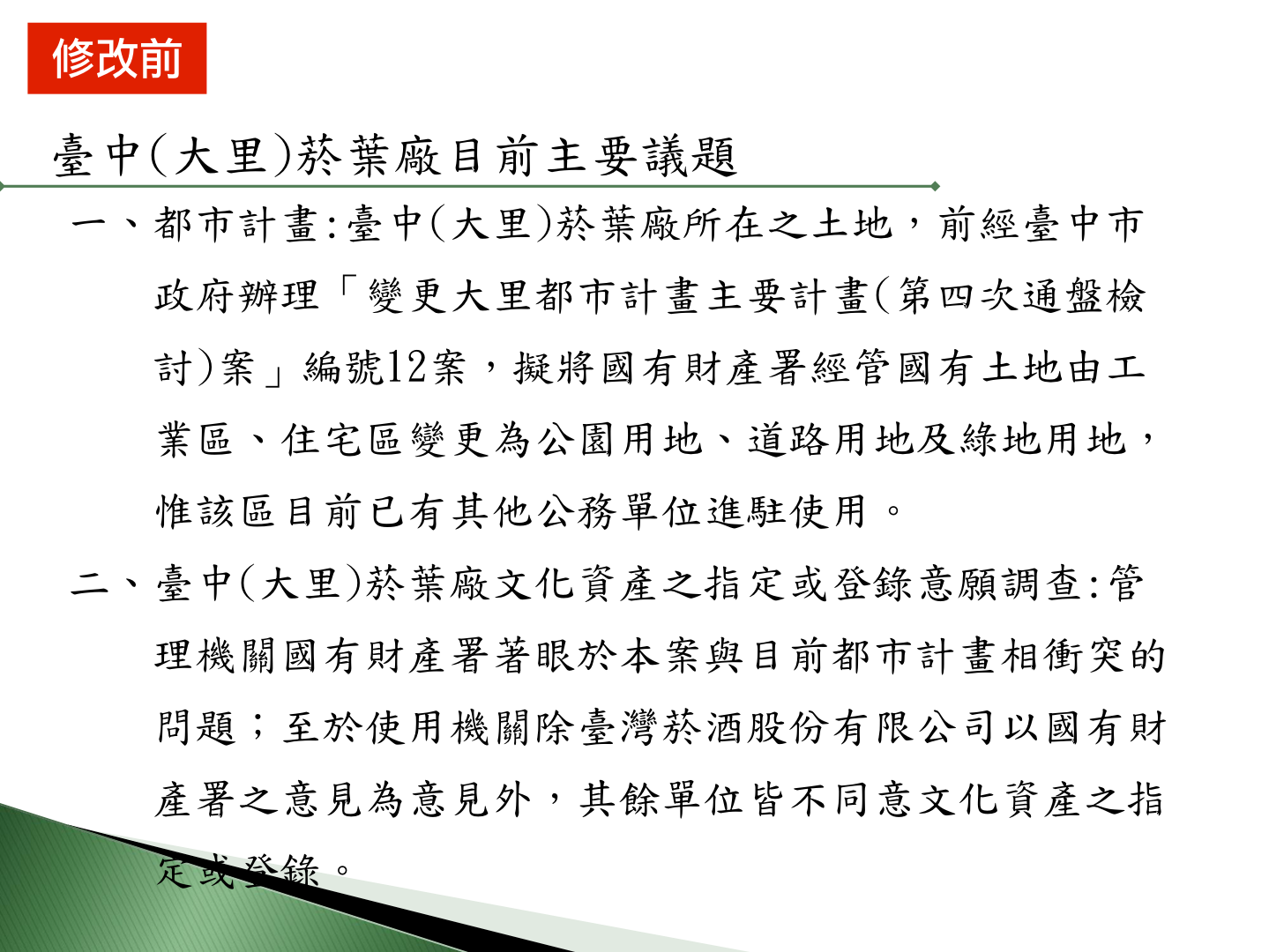
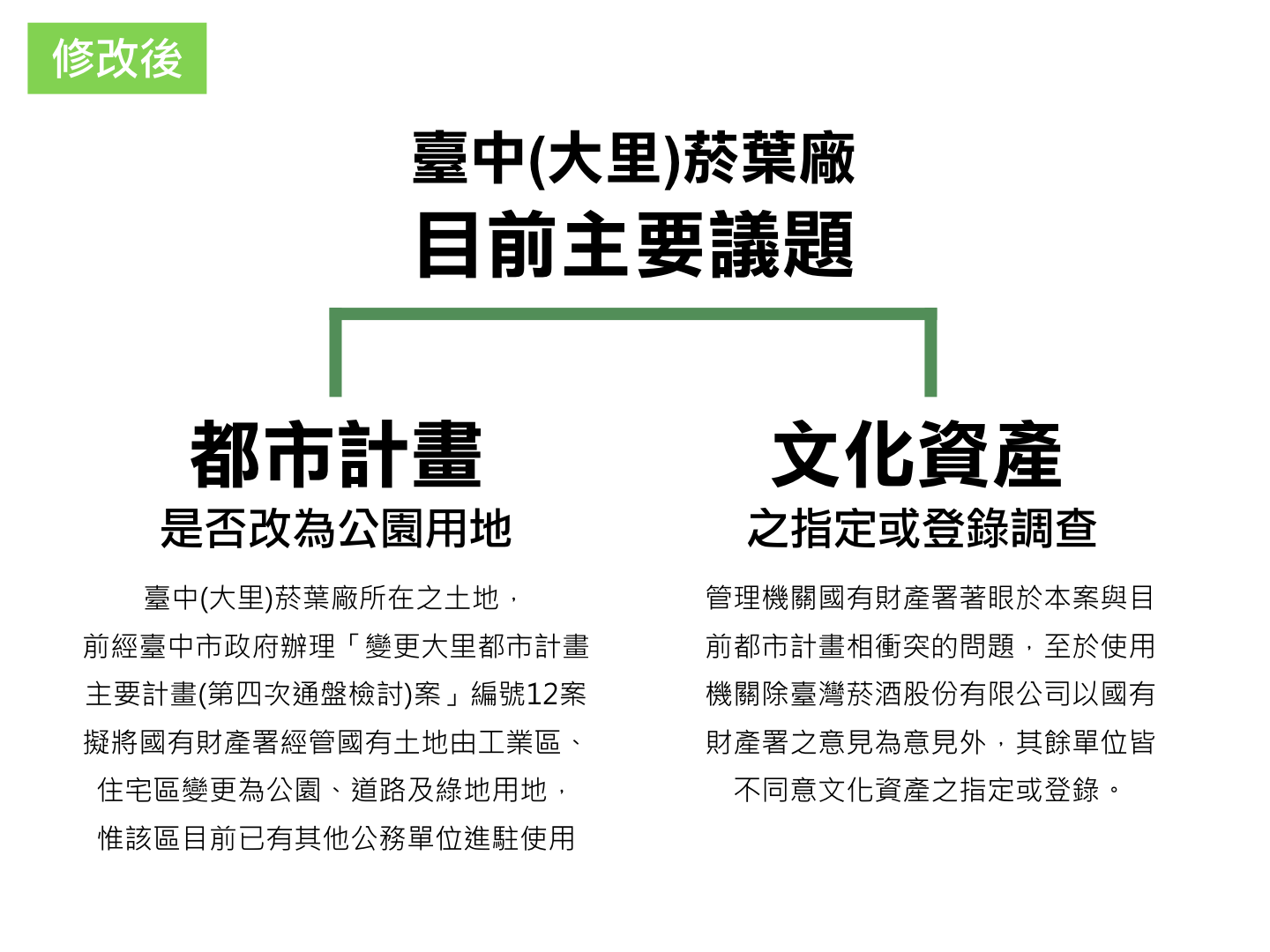
文字為主的「法律」「文本」相關簡報該如何設計

應用色彩對比建構簡報架構提示
圖像化設計

簡報概念的視覺化

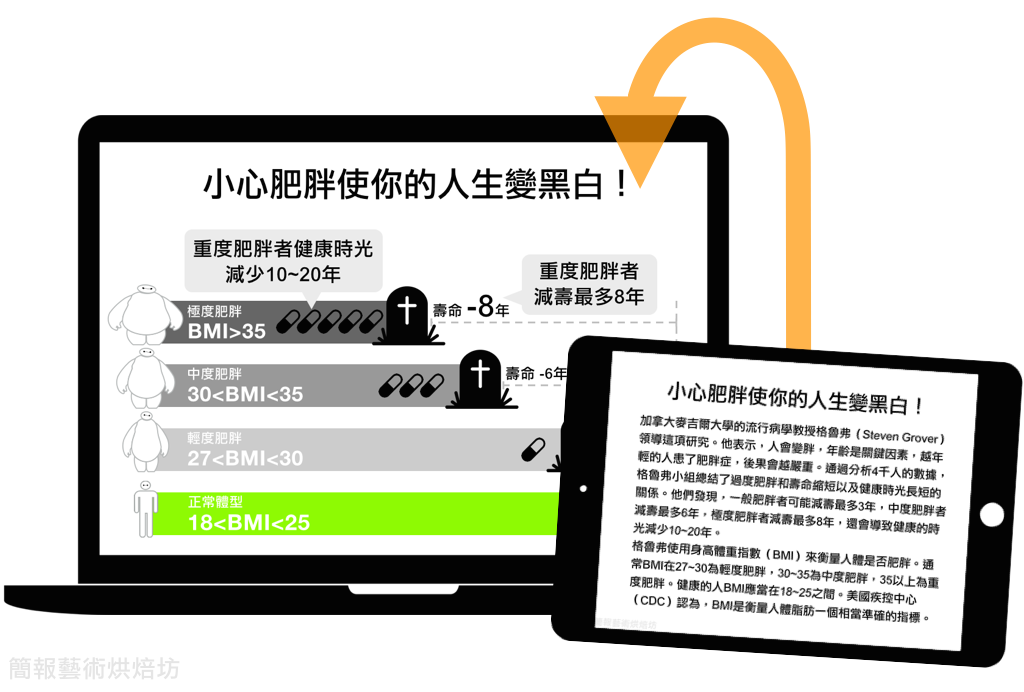
圖像傳達(肥胖)

圖像傳達(高山症)

如何精準的進行圖像化

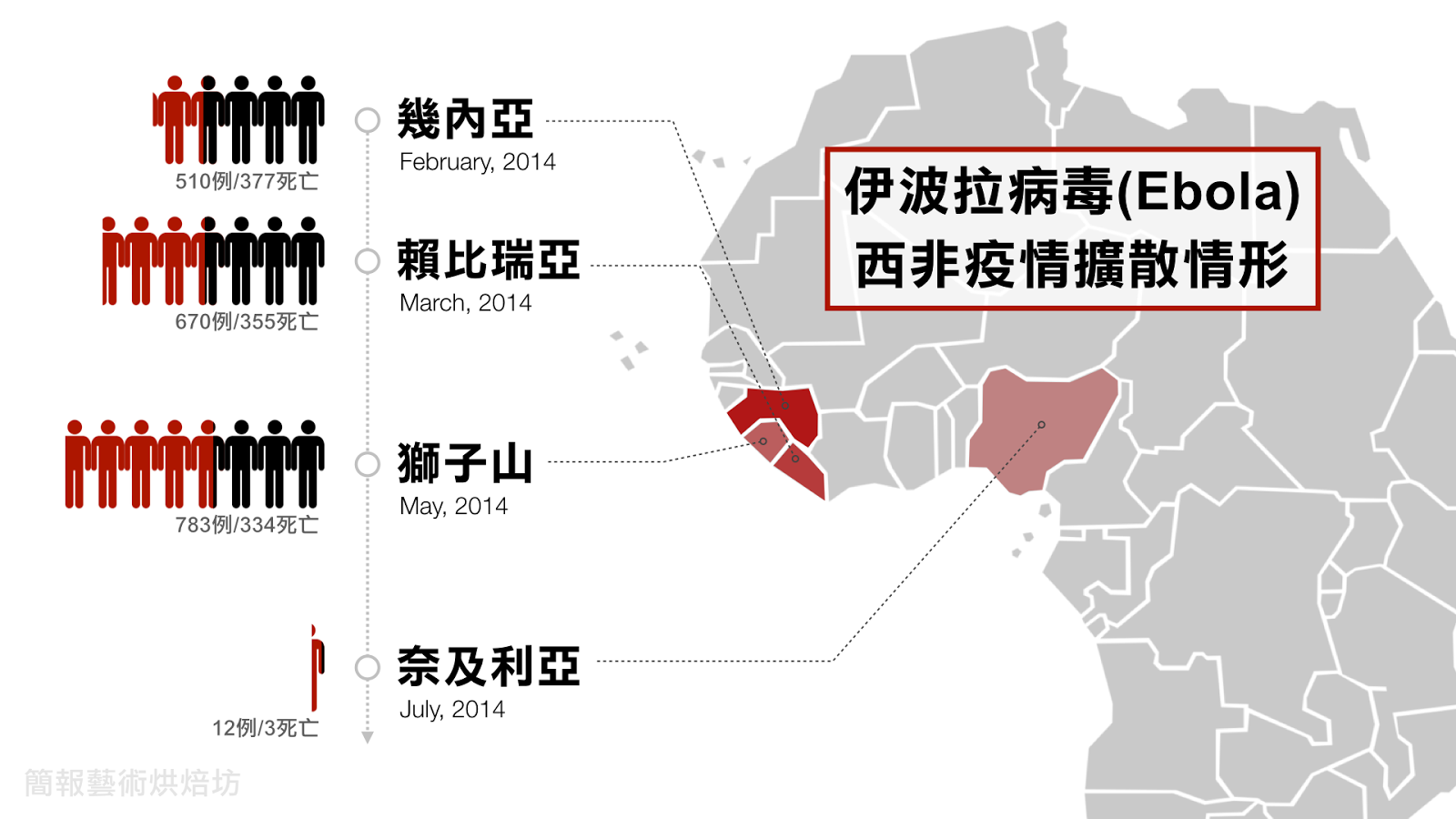
本文例子中,講者重點與觀眾盲點的交集就是「時間」、「地點」、「感染以及死亡人數」

延伸觀摩更多衛教簡報設計

關鍵視覺

視覺化相對於文字最重要優勢之一便是極高的訊息傳遞效率
「因為我們的時間有限,所以我們只能將視覺設計的時間投資在最有效益的地方,也就是『關鍵視覺』處。透過聚焦在觀眾在第一以及第二個瞬間、也就是開始數秒內的所看見的『關鍵視覺』進行視覺化,
便能讓觀眾在第一眼看到簡報時,在最短時間掌握多數的重點概念,
降低觀眾理解門檻、增加接受內容的意願與產生共鳴。」

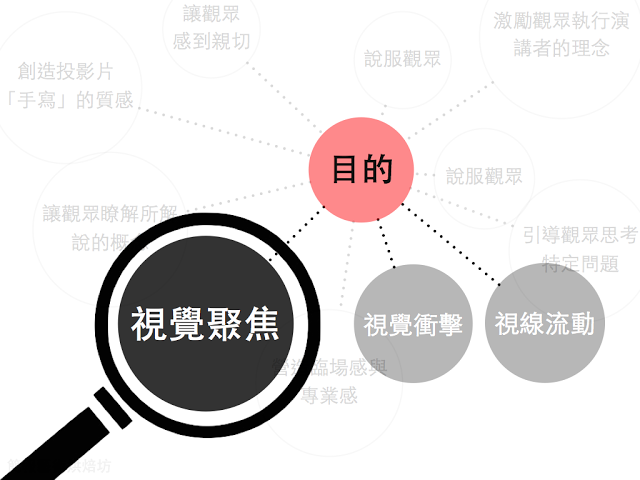
視覺聚焦

1.建立概覽/細節交互參考

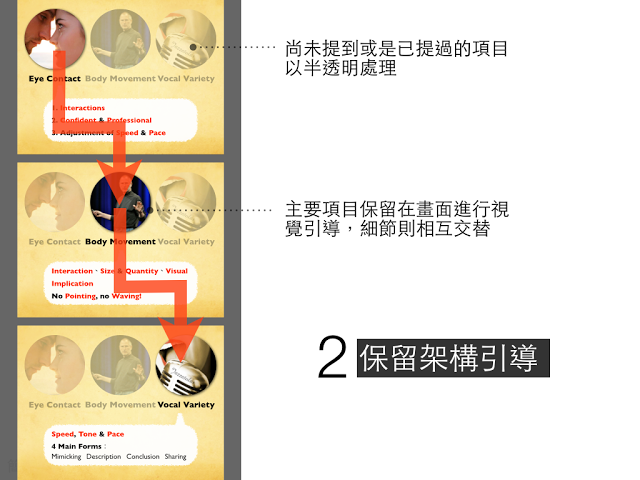
2.保留架構引導

3.建立虛構場景(過場效果)

讓「動畫」引領視線
Apple WWDC 2007
2007年賈伯斯介紹iPhone出場,宣布介紹3種革命性的產品:第一種是寬螢幕觸控式iPod,第二種是革命性的手機,第三種是突破性的網際網路通訊裝置。
當觀眾靜下來,期待賈伯斯對三種產品提供更詳細的解說、或開始展示這三種產品時,投影螢幕上iPod、通訊、網路的圖示卻開始旋轉──賈伯斯繼續說道:「各位明白了嗎?它們不是三種不同裝置,只有一種裝置,我們叫它iPhone。今天,蘋果要重新發明手機!」
流程圖編排

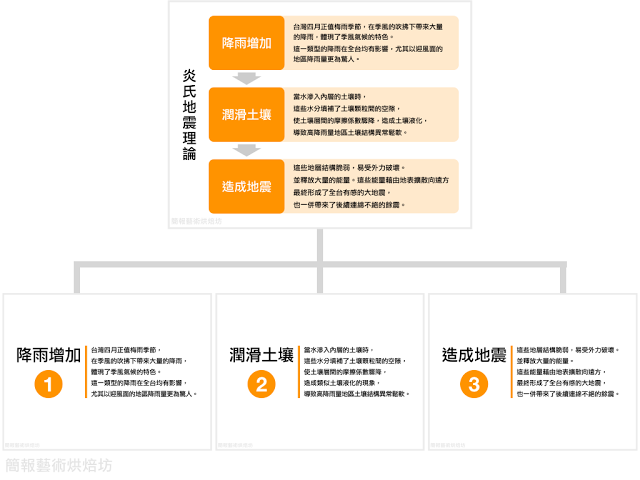
文字為主的流程圖簡報該如何設計

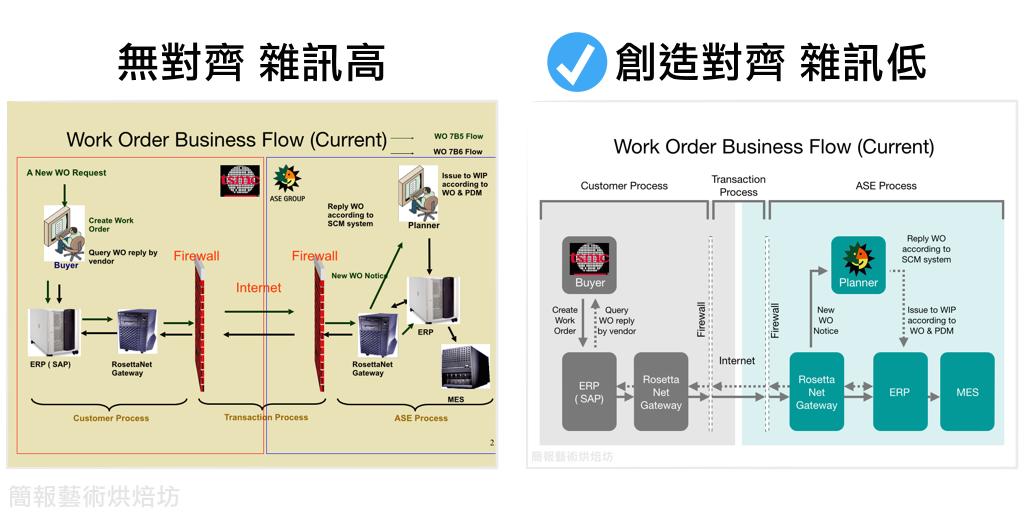
適當的對齊降低雜訊

(非強調處)用色塊代替邊框的使用


如何做好流程圖的設計 — 實戰篇

把框框都對齊

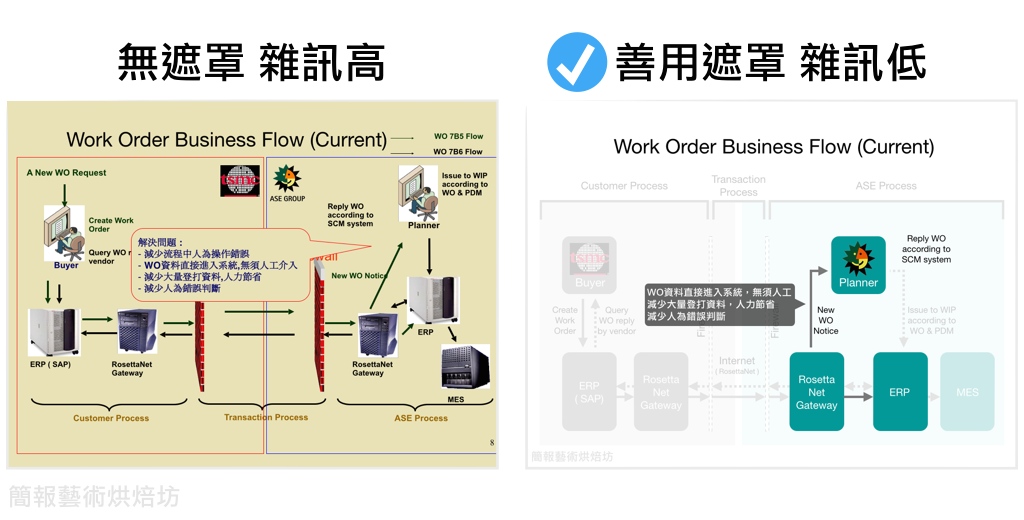
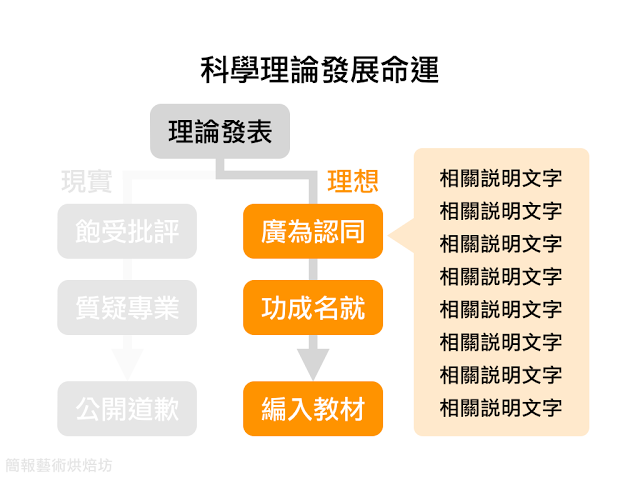
以遮罩與顏色輔助流程圖

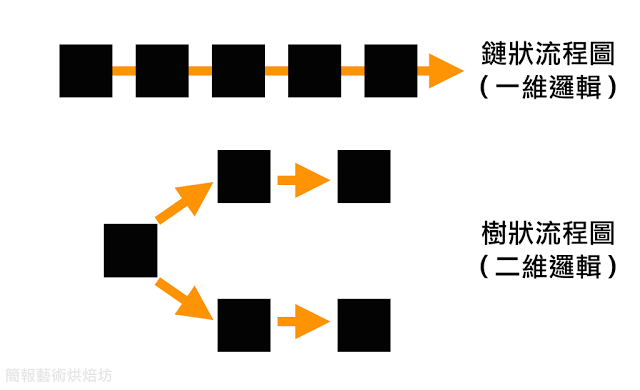
如何做好流程圖的設計 — 觀念篇

鏈狀流程圖文字太多就拆分成多頁

以遮罩與顏色輔助流程圖
圖表的使用
別再「貼上」數據了
資訊圖表(Infographics)
用資料說故事
圓餅圖 vs 長條圖
長條圖 vs 折線圖
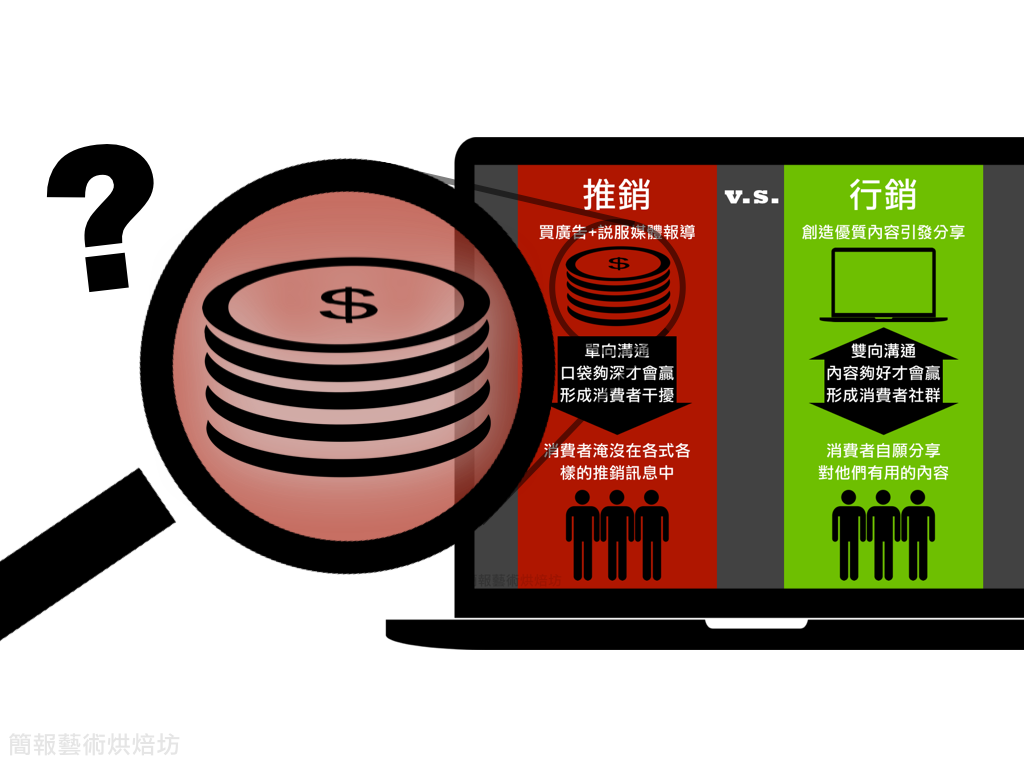
對比表格
複雜表格
