av ana nakamura 4 år siden
347
bootstrap

av ana nakamura 4 år siden
347

Mer som dette
O RESULTADO FINAL É ESSE
Posso usar meu arquivo.css que já tem algumas regras, como um segundo CSS??
PODE! MAS NÃO DE QUALQUER JEITO. ADICIONE ABAIXO DO LINK DO BOOSTRAP.
2 - E OS JAVASCRIPTS? TAMBÉM DEVEM IR! Mas só lá no final! Desce no seu arquivo, e adiciona antes do fechamento da tag body.
NÃO SABE SE VAI PRECISAR DOS JAVASCRIPTS?
A DOCUMENTAÇÃO TE ESPERA COM A RESPOSTA! https://getbootstrap.com.br/docs/4.1/getting-started/introduction/ DEPOIS DE VISITAR, AVALIE!
1 - CRIE UM HTML COM TRÊS BOTÕES: SALVAR, CANCELAR E EXCLUIR; 2 - DESTA VEZ, UTILIZE O BOOTSTRAP CONSULTANDO SUA DOCUMENTAÇÃO ONLINE (componentes / botões), E MANTENHA AS MESMAS ESPECIFICAÇÕES DOS BOTÕES DO EXERCÍCIO ANTERIOR (3 CORES, 3 TAMANHOS, DIFERENTES)
VERIFICAÇÃO POR EXPERIÊNCIA DA PRATICIDADE DO BOOTSTRAP
ACESSE: https://www.w3schools.com/
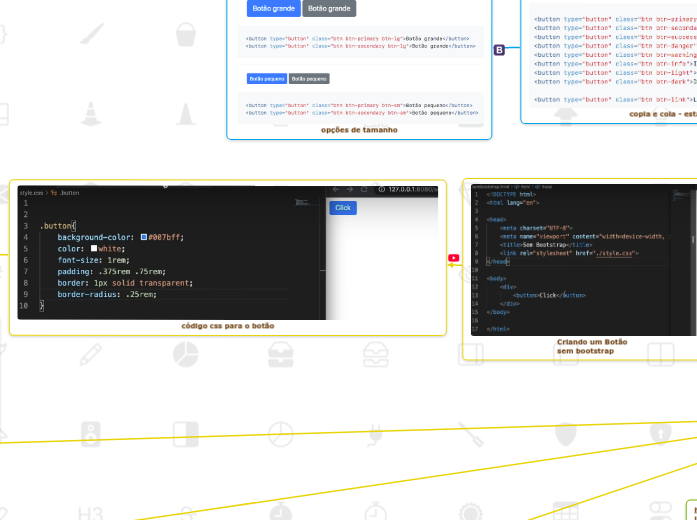
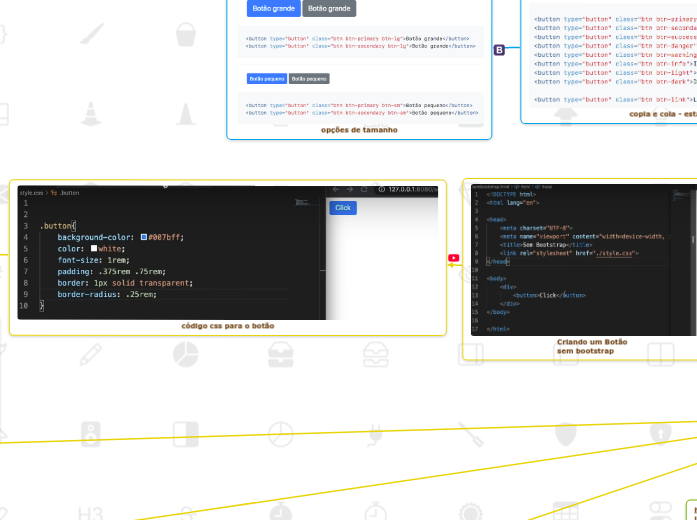
código css para o botão
Criando um Botão com bootstrap
OBSERVAÇÃO: Compreenda este exemplo não como a simples substituição de 6 linhas de código por uma palavra adicionada em class. Mas num projeto de 300 páginas geradas, um framework como o Bootstrap faz muita diferença em termos de criação e manutenção do site.
Observar: 1 - tag para referenciar o bootstrap 2 - classe usada no botão: "btn btn-primary" com base na documentação do framework fonte das telas: https://www.youtube.com/watch?v=eTsbIb72NqQ&t=1s&ab_channel=ProgramadorBr-Tutoriais
Explore a documentação do framework, sempre! https://getbootstrap.com.br/
versão mobile
mais 1 tema
Tema pronto Comercial
Exemplo de Galeria modo Mobile
Exemplo de Galeria modo Desktop
Temas para Sistemas Gerenciadores de Conteúdo (CMS)
WORDPRESS
DRUPAL
opções de tamanho
Se ainda em dúvida...
html+css+js no mundo real fonte: https://www.alura.com.br/artigos/html-css-e-js-definicoes
MESMO BÁSICO, SÃO FUNCIONAIS
PEÇAS PRONTAS PARA ENCAIXAR NA SUA ESTRUTURA = BOOTSTRAP https://www.lego.com/en-us/themes/ideas
BOOTSTRAP = Muitos componentes, temas, ícones, todos prontos para "encaixe"